3 E Sia: Come creare un sito Web responsive
Siti web responsive: ecco come crearli passo per passo
di Faydra Deon

Procedi un passo alla volta
Perché dovremmo aver bisogno di seguire questo tutorial per creare siti web responsive quando potremmo semplicemente utilizzare WordPress e trovare un template che si occupi di rendere il nostro sito web responsive?
Perché creare siti web responsive da zero?
Ipotizziamo di avere una cliente, chiamiamola Trudy, che ha un budget estremamente ristretto e che non vuole assolutamente che ricreiamo il suo attuale sito su WordPress né tanto meno su altri CMS. Trudy ci ha detto in modo molto diretto: “Non ho bisogno di questo”.
Trudy, un’insegnante di pianoforte, ha già un sito web statico creato in HTML e CSS e vuole semplicemente che noi trasformiamo il suo spazio online in un sito web responsive per circa il 15% dei suoi studenti che le hanno detto: “Signora Trudy, è difficile riuscire a vedere il programma delle lezioni sul suo sito con lo smartphone o il tablet”.
Fatta eccezione per gli orari delle lezioni, il contenuto del suo sito web cambia raramente: è questo il motivo per il quale Trudy non vuole avere a che fare con la manutenzione necessaria per rendere sicuro un sito su WordPress; tuttavia vuole mantenersi al passo con i tempi perché sa di avere alcuni studenti che visitano il suo sito web per controllare il programma dei corsi sui loro moderni tablet o sugli smartphone sempre più sofisticati.
Trudy vuole sapere come creare un sito web responsive affinché sia visibile correttamente su tutti i tipi di dispositivi.
Ecco quindi qual è la situazione…
Quando WordPress ha iniziato a diventare popolare, molti web designer si sono abituati alle richieste dei clienti che dicevano loro: “Voglio un sito su WordPress!”. Non importava se avessero o meno bisogno di “tutto quello”. Avevano sentito che WordPress era ormai il mezzo migliore per essere online subito e crescere rapidamente dopo, e così chiedevano di “metterli” su WordPress. E così abbiamo fatto e ci siamo un po’ arrugginiti (non tu, ma io e altri web designer) per quanto riguarda i siti web statici.
Ecco perché sto portando avanti questo tutorial per la realizzazione di siti web responsive, affinché sia anche un ripasso su come fare in modo che un sito web in HTML e CSS vada bene sia su PC e laptop che su tablet e smartphone, con una sola versione. Se anche tu sei un web designer che vuole sapere come creare un sito web responsive, allora stai leggendo la guida giusta.
Siti web responsive: tutorial in 5 passi
Puoi creare siti web responsive seguendo 5 passi fondamentali:
Comprendere gli elementi del design responsive.
Cercare degli esempi.
Definire le media query.
Definire i breakpoint.
Testare le scelte fatte.
Iniziamo!
1. Comprendere gli elementi del design responsive
In un suo articolo, Sonia Gregory scrive che “il web design responsive crea il sistema affinché il singolo sito riconosca e risponda alle dimensioni del dispositivo dell’utente”.
In seguito, dice che il design responsive si basa su 3 elementi: una griglia fluida, immagini e testi flessibili e media query.
Una Fluid Grid, o griglia fluida, consente al sito web di apparire più grande o più piccolo a seconda delle dimensioni del dispositivo dell’utente.
Immagini e testi flessibili, allo stesso modo, possono apparire più grandi o più piccoli, possono essere sostituiti oppure non comparire affatto, a seconda del dispositivo dell’utente.
Infine, è compito delle media query quello di fare in modo che le griglie fluide, le immagini e i testi flessibili appaiano correttamente. Per questo motivo occorre dare una spiegazione più dettagliata sulle media query, considerando che sono loro a fare il lavoro pesante nel web design responsive.
Ma prima…
2. Cerca degli esempi
Adesso che abbiamo una definizione chiara di cos’è il web design responsive e prima di procedere con la spiegazione di come creare un sito web responsive, dovremmo cercare un sito costruito in modo da essere visibile su tutti i dispositivi.
Quello che segue è solo un campione che, però, ci può dare un’idea del lavoro che ci aspetta per il sito di Trudy.
Netwars

GoDaddy

Adventure.com

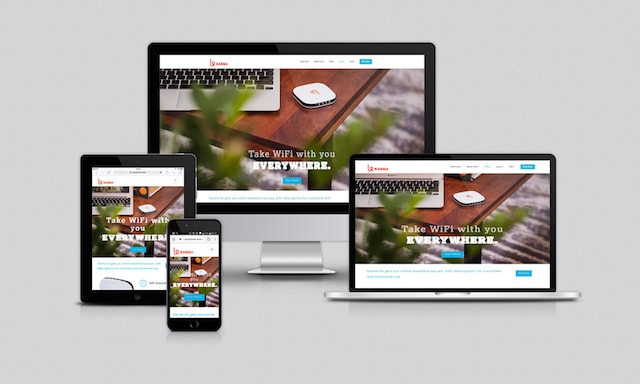
Karma

In ciascuno di questi quattro esempi, il sito web appare perfetto su tutti i diversi tipi di dispositivo. I layout sono fluidi e il contenuto si adatta senza problemi. Questo è esattamente ciò che vogliamo accada nel ridisegnare il sito web di Trudy.
E per riuscirci utilizzeremo le media query.
3. Definisci le media query
Nel design dei siti web responsive, il codice HTML del sito rimane lo stesso, ma le CSS media query consentono a diverse parti del tuo CSS di essere applicate in un certo modo quando il sito viene visualizzato su schermi di dimensioni diverse.
Una media query appare così:
@media (max-width: 500px;) { /* Your CSS rules here */ }
Queste porzioni specifiche del tuo CSS, contenute all’interno delle media query, vengono applicate solo quando si riscontrato determinati breakpoint.
Breakpoint? Sì, lo so. Non siamo nemmeno a metà del nostro tutorial e c’è già un altro termine che dobbiamo definire. Per quanto siano importanti le media query, non significano nulla senza i breakpoint!
4. Definisci i breakpoint
Per farla breve, i breakpoint, o punti di interruzione, determinano quando la griglia fluida di un sito cambierà dimensione e quando il contenuto di una pagina verrà risistemato, nascosto o sostituito. I breakpoint sono spesso (ma non sempre) basati sulle dimensioni più comuni degli schermi dei vari dispositivi.
Nell’articolo intitolato “Come navigare sulle rapide del responsive design”, Stephani Worts suggerisce di “iniziare con giusto qualche breakpoint logico”, e io sono d’accordo.
Non possiamo creare un sito web responsive per ogni singolo tipo di schermo che esiste o che esisterà.
La cosa migliore da fare è creare dei breakpoint per le dimensioni più comuni dei monitor dei PC e degli schermi dei dispositivi mobili. Non diventare un maniaco della perfezione per quanto riguarda le serie S o l’ottava generazione di device e così via. Il mio consiglio è quello di procedere con le caratteristiche comuni a tutti i device e non con quelle che li differenziano.
Per il nuovo sito responsive di Trudy, dunque, definiremo i seguenti 5 breakpoint e media query:
@media (max-width: 1200px) { ... } /* for desktops */
@media (max-width: 991px) { ... } /* for laptops */
@media (min-width: 768px) and (max-width: 990px) { ... } /* for large tablets */
@media (max-width: 768px) { ... } /* for smaller tablets */
@media (max-width: 500px) { ... } /* for cellphones */
5. Testa le scelte fatte
Sappiamo di non poter definire le media query e i breakpoint per ogni singolo tipo di schermo, ma dobbiamo assicurarci che le dimensioni che abbiamo scelto funzionino bene con il nostro design responsive. Non faremo a Trudy alcun favore se definiamo determinati breakpoint e poi non ci assicuriamo che il contenuto del suo sito web si riadatti in modo appropriato nelle griglie fluide che abbiamo creato.
Possiamo fare questo in due modi:
Usando gli strumenti per sviluppatori del browser
Sul PC, usando Google Chrome o Mozilla Firefox, puoi aprire un sito e poi premere F12 sulla tastiera, oppure cliccare con il tasto destro del mouse e selezionare “Ispeziona” per accedere agli strumenti di sviluppo del browser e simulare come si vede il sito su schermi di diverse dimensioni.
Il tasto F12 e la voce “Ispeziona” funzionano per Google Chrome e Mozilla Firefox anche sul Mac; se, invece, vuoi usare gli strumenti per sviluppatori del browser su Safari, allora devi prima abilitare il Web Inspector.
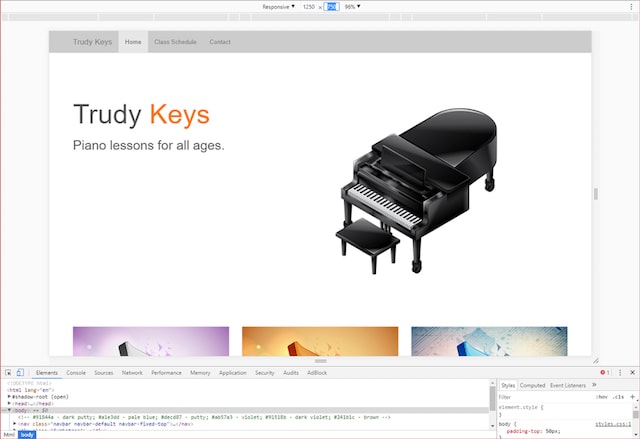
Vediamo come compare il sito di Trudy su schermi di diverse dimensioni utilizzando gli strumenti di sviluppo di Google Chrome su PC:
@media (max-width: 1200px) { ... } /* for desktops */
 Schermo: 1250×750
Schermo: 1250×750
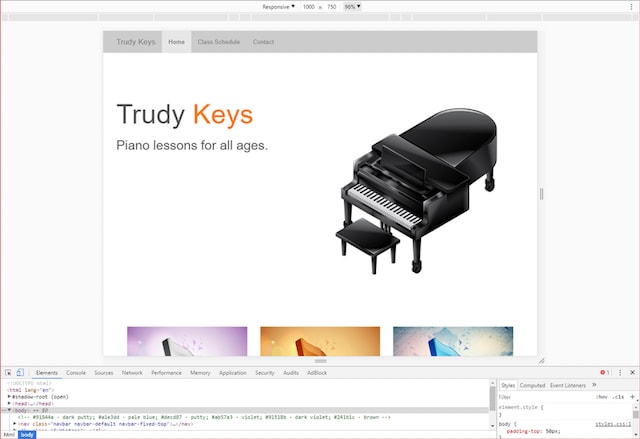
@media (max-width: 991px) { ... } /* for laptops */
 Schermo: 1000×750
Schermo: 1000×750
@media (min-width: 768px) and (max-width: 990px) { ... } /* for large tablets */
 Schermo: 990×750
Schermo: 990×750
@media (max-width: 768px) { ... } /* for smaller tablets */
 Schermo: 768×750
Schermo: 768×750
@media (max-width: 500px) { ... } /* for cellphones */
 Schermo: 500×722
Schermo: 500×722
Usare gli strumenti per sviluppatori per vedere il sito di Trudy non è abbastanza per me. Sebbene sia contenta di avere la possibilità di simulare il sito web di un cliente sul mio browser, continuo a preferire la realtà, il che significa…
Usare i dispositivi reali
Penso che vedere il risultato della realizzazione di siti web responsive direttamente sul tuo dispositivo sia il metodo migliore per testare i siti web creati per i clienti e per essere certi che siano effettivamente responsive, considerando che per vedere questi siti gli utenti useranno i loro device e non gli strumenti per sviluppatori del browser.
In questo modo ottieni informazioni più complete, ad esempio, per capire se la fluid grid si espande correttamente rispettando i margini e se i testi e le immagini, allo stesso modo, si adattano, si ridimensionano o vengono nascosti in modo corretto quando apri il sito con i device usati dagli utenti.
È vero che “mobile first”?
In un suo articolo Nathan Reimnitz si pone una domanda interessante, chiedendosi se un web designer debba o meno seguire il concetto del “mobile first”, oppure dedicarsi semplicemente alla realizzazione di siti web responsive. Lui sostiene che se seguiamo il concetto del “prima lo smartphone” ci poniamo sin da subito dei limiti, perché il design del “mobile first” ci rinchiude subito dentro dei confini e in zone più ristrette dove poter agire.
Bisogna tenere a mente che la nostra cliente è Trudy e che ci ha detto che solo il 15% dei suoi studenti di pianoforte ha manifestato il desiderio di poter vedere il suo sito sui loro smartphone. Per il resto, possiamo presumere che la maggioranza degli studenti di Trudy continuerà a vedere il suo sito su PC o laptop, quindi faremmo meglio a lavorare pensando a come creare un sito web responsive piuttosto che iniziare basandoci sul concetto del “mobile first”.
Se anche tu, come me, preferisci lavorare dal desktop, sarà facile per te scoprire quali sono i siti realizzati seguendo il concetto del “mobile first”. In questi siti ogni elemento è sproporzionato quando viene visualizzato sul monitor di un computer. Personalmente trovo questo molto fastidioso e non penso sia attraente per gli utenti, ma questo è l’argomento per un altro articolo.
In questo caso, è sufficiente dire che è meglio creare il sito di Trudy seguendo la normale realizzazione di siti web responsive e non pensando dunque solo allo smartphone.
Conclusioni: perché il web design responsive è importante?
Adesso che abbiamo preso confidenza sul come creare un sito web responsive, è arrivato il momento di chiederci perché è così importante.
Intendo dire, gli affari di Trudy non subirebbero poi un grande danno se solo il 15% dei suoi allievi dovesse ingrandire o rimpicciolire la pagina del suo sito sul proprio smartphone. Il restante 85% è soddisfatto del sito di Trudy così com’è. Ma è davvero così?
Invece di focalizzarci sul 15% di studenti che hanno espresso apertamente la propria opinione, pensiamo alle persone che hanno smesso di prendere lezioni di piano da Trudy perché non sono riuscite a visualizzare correttamente il suo sito web sullo smartphone ma non hanno detto nulla e sono andate altrove a cercare un insegnante. E cosa dire di tutti i potenziali nuovi clienti che hanno trovato il sito di Trudy attraverso una ricerca ma che hanno deciso di non contattarla perché il suo sito non era mobile-friendly? E cosa dire, ancora, dei potenziali clienti che hanno fatto una ricerca su Google e che non hanno visto per niente il sito di Trudy?
Oggi sempre più persone utilizzano gli smartphone per visualizzare contenuti sul web.
E non dimentichiamoci di Google
Milioni di persone vogliono essere i primi a comparire sulla prima pagina dei risultati di ricerca di Google, il motore di ricerca più utilizzato al mondo. Per i nostri clienti sarà ancora più difficile arrivare lì senza un sito web responsive.
Ad aprile del 2015 Google ha iniziato a penalizzare i siti che non erano mobile-friendly abbassando il loro ranking. Si tratta del problema conosciuto nel web come Mobilegeddon, del quale Google ha poi aumentato i ritmi con una nuova campagna nel marzo del 2016.
In seguito, Google ha anche messo a disposizione degli utenti uno strumento per sottoporre il proprio sito a un test e verificare così se è mobile friendly o meno, per poi fornire suggerimenti su come fare per superarlo. [Solo per tua informazione: non pensare di essere a posto solo perché usi WordPress e il tuo è un template per siti web responsive, ma questo sarà l’argomento di un altro articolo].
In poche parole, i siti web responsive sono il punto cruciale della questione. Non importa se ad usare lo smartphone per visualizzare il tuo sito o quello dei tuoi clienti è il 5 o il 15% degli utenti. In ogni caso, dovrai procedere alla realizzazione di siti web responsive, nella speranza che questo tutorial ti abbia aiutato a raggiungere questo scopo.
Immagine di copertina di Lindsay Henwood su Unsplash
di Faydra Deon

Procedi un passo alla volta
Perché dovremmo aver bisogno di seguire questo tutorial per creare siti web responsive quando potremmo semplicemente utilizzare WordPress e trovare un template che si occupi di rendere il nostro sito web responsive?
Perché creare siti web responsive da zero?
Ipotizziamo di avere una cliente, chiamiamola Trudy, che ha un budget estremamente ristretto e che non vuole assolutamente che ricreiamo il suo attuale sito su WordPress né tanto meno su altri CMS. Trudy ci ha detto in modo molto diretto: “Non ho bisogno di questo”.
Trudy, un’insegnante di pianoforte, ha già un sito web statico creato in HTML e CSS e vuole semplicemente che noi trasformiamo il suo spazio online in un sito web responsive per circa il 15% dei suoi studenti che le hanno detto: “Signora Trudy, è difficile riuscire a vedere il programma delle lezioni sul suo sito con lo smartphone o il tablet”.
Fatta eccezione per gli orari delle lezioni, il contenuto del suo sito web cambia raramente: è questo il motivo per il quale Trudy non vuole avere a che fare con la manutenzione necessaria per rendere sicuro un sito su WordPress; tuttavia vuole mantenersi al passo con i tempi perché sa di avere alcuni studenti che visitano il suo sito web per controllare il programma dei corsi sui loro moderni tablet o sugli smartphone sempre più sofisticati.
Trudy vuole sapere come creare un sito web responsive affinché sia visibile correttamente su tutti i tipi di dispositivi.
Ecco quindi qual è la situazione…
Quando WordPress ha iniziato a diventare popolare, molti web designer si sono abituati alle richieste dei clienti che dicevano loro: “Voglio un sito su WordPress!”. Non importava se avessero o meno bisogno di “tutto quello”. Avevano sentito che WordPress era ormai il mezzo migliore per essere online subito e crescere rapidamente dopo, e così chiedevano di “metterli” su WordPress. E così abbiamo fatto e ci siamo un po’ arrugginiti (non tu, ma io e altri web designer) per quanto riguarda i siti web statici.
Ecco perché sto portando avanti questo tutorial per la realizzazione di siti web responsive, affinché sia anche un ripasso su come fare in modo che un sito web in HTML e CSS vada bene sia su PC e laptop che su tablet e smartphone, con una sola versione. Se anche tu sei un web designer che vuole sapere come creare un sito web responsive, allora stai leggendo la guida giusta.
Siti web responsive: tutorial in 5 passi
Puoi creare siti web responsive seguendo 5 passi fondamentali:
Comprendere gli elementi del design responsive.
Cercare degli esempi.
Definire le media query.
Definire i breakpoint.
Testare le scelte fatte.
Iniziamo!
1. Comprendere gli elementi del design responsive
In un suo articolo, Sonia Gregory scrive che “il web design responsive crea il sistema affinché il singolo sito riconosca e risponda alle dimensioni del dispositivo dell’utente”.
In seguito, dice che il design responsive si basa su 3 elementi: una griglia fluida, immagini e testi flessibili e media query.
Una Fluid Grid, o griglia fluida, consente al sito web di apparire più grande o più piccolo a seconda delle dimensioni del dispositivo dell’utente.
Immagini e testi flessibili, allo stesso modo, possono apparire più grandi o più piccoli, possono essere sostituiti oppure non comparire affatto, a seconda del dispositivo dell’utente.
Infine, è compito delle media query quello di fare in modo che le griglie fluide, le immagini e i testi flessibili appaiano correttamente. Per questo motivo occorre dare una spiegazione più dettagliata sulle media query, considerando che sono loro a fare il lavoro pesante nel web design responsive.
Ma prima…
2. Cerca degli esempi
Adesso che abbiamo una definizione chiara di cos’è il web design responsive e prima di procedere con la spiegazione di come creare un sito web responsive, dovremmo cercare un sito costruito in modo da essere visibile su tutti i dispositivi.
Quello che segue è solo un campione che, però, ci può dare un’idea del lavoro che ci aspetta per il sito di Trudy.
Netwars
GoDaddy
Adventure.com
Karma
In ciascuno di questi quattro esempi, il sito web appare perfetto su tutti i diversi tipi di dispositivo. I layout sono fluidi e il contenuto si adatta senza problemi. Questo è esattamente ciò che vogliamo accada nel ridisegnare il sito web di Trudy.
E per riuscirci utilizzeremo le media query.
3. Definisci le media query
Nel design dei siti web responsive, il codice HTML del sito rimane lo stesso, ma le CSS media query consentono a diverse parti del tuo CSS di essere applicate in un certo modo quando il sito viene visualizzato su schermi di dimensioni diverse.
Una media query appare così:
@media (max-width: 500px;) { /* Your CSS rules here */ }
Queste porzioni specifiche del tuo CSS, contenute all’interno delle media query, vengono applicate solo quando si riscontrato determinati breakpoint.
Breakpoint? Sì, lo so. Non siamo nemmeno a metà del nostro tutorial e c’è già un altro termine che dobbiamo definire. Per quanto siano importanti le media query, non significano nulla senza i breakpoint!
4. Definisci i breakpoint
Per farla breve, i breakpoint, o punti di interruzione, determinano quando la griglia fluida di un sito cambierà dimensione e quando il contenuto di una pagina verrà risistemato, nascosto o sostituito. I breakpoint sono spesso (ma non sempre) basati sulle dimensioni più comuni degli schermi dei vari dispositivi.
Nell’articolo intitolato “Come navigare sulle rapide del responsive design”, Stephani Worts suggerisce di “iniziare con giusto qualche breakpoint logico”, e io sono d’accordo.
Non possiamo creare un sito web responsive per ogni singolo tipo di schermo che esiste o che esisterà.
La cosa migliore da fare è creare dei breakpoint per le dimensioni più comuni dei monitor dei PC e degli schermi dei dispositivi mobili. Non diventare un maniaco della perfezione per quanto riguarda le serie S o l’ottava generazione di device e così via. Il mio consiglio è quello di procedere con le caratteristiche comuni a tutti i device e non con quelle che li differenziano.
Per il nuovo sito responsive di Trudy, dunque, definiremo i seguenti 5 breakpoint e media query:
@media (max-width: 1200px) { ... } /* for desktops */
@media (max-width: 991px) { ... } /* for laptops */
@media (min-width: 768px) and (max-width: 990px) { ... } /* for large tablets */
@media (max-width: 768px) { ... } /* for smaller tablets */
@media (max-width: 500px) { ... } /* for cellphones */
5. Testa le scelte fatte
Sappiamo di non poter definire le media query e i breakpoint per ogni singolo tipo di schermo, ma dobbiamo assicurarci che le dimensioni che abbiamo scelto funzionino bene con il nostro design responsive. Non faremo a Trudy alcun favore se definiamo determinati breakpoint e poi non ci assicuriamo che il contenuto del suo sito web si riadatti in modo appropriato nelle griglie fluide che abbiamo creato.
Possiamo fare questo in due modi:
Usando gli strumenti per sviluppatori del browser
Sul PC, usando Google Chrome o Mozilla Firefox, puoi aprire un sito e poi premere F12 sulla tastiera, oppure cliccare con il tasto destro del mouse e selezionare “Ispeziona” per accedere agli strumenti di sviluppo del browser e simulare come si vede il sito su schermi di diverse dimensioni.
Il tasto F12 e la voce “Ispeziona” funzionano per Google Chrome e Mozilla Firefox anche sul Mac; se, invece, vuoi usare gli strumenti per sviluppatori del browser su Safari, allora devi prima abilitare il Web Inspector.
Vediamo come compare il sito di Trudy su schermi di diverse dimensioni utilizzando gli strumenti di sviluppo di Google Chrome su PC:
@media (max-width: 1200px) { ... } /* for desktops */
@media (max-width: 991px) { ... } /* for laptops */
@media (min-width: 768px) and (max-width: 990px) { ... } /* for large tablets */
@media (max-width: 768px) { ... } /* for smaller tablets */
@media (max-width: 500px) { ... } /* for cellphones */
Usare gli strumenti per sviluppatori per vedere il sito di Trudy non è abbastanza per me. Sebbene sia contenta di avere la possibilità di simulare il sito web di un cliente sul mio browser, continuo a preferire la realtà, il che significa…
Usare i dispositivi reali
Penso che vedere il risultato della realizzazione di siti web responsive direttamente sul tuo dispositivo sia il metodo migliore per testare i siti web creati per i clienti e per essere certi che siano effettivamente responsive, considerando che per vedere questi siti gli utenti useranno i loro device e non gli strumenti per sviluppatori del browser.
In questo modo ottieni informazioni più complete, ad esempio, per capire se la fluid grid si espande correttamente rispettando i margini e se i testi e le immagini, allo stesso modo, si adattano, si ridimensionano o vengono nascosti in modo corretto quando apri il sito con i device usati dagli utenti.
È vero che “mobile first”?
In un suo articolo Nathan Reimnitz si pone una domanda interessante, chiedendosi se un web designer debba o meno seguire il concetto del “mobile first”, oppure dedicarsi semplicemente alla realizzazione di siti web responsive. Lui sostiene che se seguiamo il concetto del “prima lo smartphone” ci poniamo sin da subito dei limiti, perché il design del “mobile first” ci rinchiude subito dentro dei confini e in zone più ristrette dove poter agire.
Bisogna tenere a mente che la nostra cliente è Trudy e che ci ha detto che solo il 15% dei suoi studenti di pianoforte ha manifestato il desiderio di poter vedere il suo sito sui loro smartphone. Per il resto, possiamo presumere che la maggioranza degli studenti di Trudy continuerà a vedere il suo sito su PC o laptop, quindi faremmo meglio a lavorare pensando a come creare un sito web responsive piuttosto che iniziare basandoci sul concetto del “mobile first”.
Se anche tu, come me, preferisci lavorare dal desktop, sarà facile per te scoprire quali sono i siti realizzati seguendo il concetto del “mobile first”. In questi siti ogni elemento è sproporzionato quando viene visualizzato sul monitor di un computer. Personalmente trovo questo molto fastidioso e non penso sia attraente per gli utenti, ma questo è l’argomento per un altro articolo.
In questo caso, è sufficiente dire che è meglio creare il sito di Trudy seguendo la normale realizzazione di siti web responsive e non pensando dunque solo allo smartphone.
Conclusioni: perché il web design responsive è importante?
Adesso che abbiamo preso confidenza sul come creare un sito web responsive, è arrivato il momento di chiederci perché è così importante.
Intendo dire, gli affari di Trudy non subirebbero poi un grande danno se solo il 15% dei suoi allievi dovesse ingrandire o rimpicciolire la pagina del suo sito sul proprio smartphone. Il restante 85% è soddisfatto del sito di Trudy così com’è. Ma è davvero così?
Invece di focalizzarci sul 15% di studenti che hanno espresso apertamente la propria opinione, pensiamo alle persone che hanno smesso di prendere lezioni di piano da Trudy perché non sono riuscite a visualizzare correttamente il suo sito web sullo smartphone ma non hanno detto nulla e sono andate altrove a cercare un insegnante. E cosa dire di tutti i potenziali nuovi clienti che hanno trovato il sito di Trudy attraverso una ricerca ma che hanno deciso di non contattarla perché il suo sito non era mobile-friendly? E cosa dire, ancora, dei potenziali clienti che hanno fatto una ricerca su Google e che non hanno visto per niente il sito di Trudy?
Oggi sempre più persone utilizzano gli smartphone per visualizzare contenuti sul web.
E non dimentichiamoci di Google
Milioni di persone vogliono essere i primi a comparire sulla prima pagina dei risultati di ricerca di Google, il motore di ricerca più utilizzato al mondo. Per i nostri clienti sarà ancora più difficile arrivare lì senza un sito web responsive.
Ad aprile del 2015 Google ha iniziato a penalizzare i siti che non erano mobile-friendly abbassando il loro ranking. Si tratta del problema conosciuto nel web come Mobilegeddon, del quale Google ha poi aumentato i ritmi con una nuova campagna nel marzo del 2016.
In seguito, Google ha anche messo a disposizione degli utenti uno strumento per sottoporre il proprio sito a un test e verificare così se è mobile friendly o meno, per poi fornire suggerimenti su come fare per superarlo. [Solo per tua informazione: non pensare di essere a posto solo perché usi WordPress e il tuo è un template per siti web responsive, ma questo sarà l’argomento di un altro articolo].
In poche parole, i siti web responsive sono il punto cruciale della questione. Non importa se ad usare lo smartphone per visualizzare il tuo sito o quello dei tuoi clienti è il 5 o il 15% degli utenti. In ogni caso, dovrai procedere alla realizzazione di siti web responsive, nella speranza che questo tutorial ti abbia aiutato a raggiungere questo scopo.
Immagine di copertina di Lindsay Henwood su Unsplash



Commenti
Posta un commento