Classi 4D e 4E: Come generare online una mappa immagine in HTML
Per creare della pagine Web che abbiano immagini, disegni e grafici con all'interno delle aree cliccabili bisogna usare il tag <map> e il tag <area target>
<!-- Image Map Generated by http://www.image-map.net/ -->
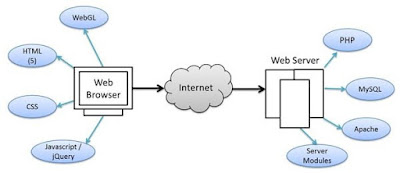
<img src="server side.jpg" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="WebGL" title="WebGL" href="https://it.wikipedia.org/wiki/WebGL" coords="85,8,169,45" shape="rect">
<area target="_blank" alt="Html5" title="Html5" href="https://it.wikipedia.org/wiki/HTML5" coords="93,102,11,65" shape="rect">
<area target="_blank" alt="CSS" title="CSS" href="https://it.wikipedia.org/wiki/CSS" coords="10,140,86,180" shape="rect">
<area target="_blank" alt="JavaScript" title="JavaScript" href="https://it.wikipedia.org/wiki/JavaScript" coords="41,205,149,247" shape="rect">
</map>
L'esempio descritto tramite il codice Html si riferisce ad una foto caricata sul sito:
http://www.image-map.net/
Per maggiori informazioni consultare questo link:
https://www.w3schools.com/html/html_images_imagemap.asp
Nel link c'è spiegato anche come associare una funzione in Javascript all'area selezionata
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="server side.jpg" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="WebGL" title="WebGL" href="https://it.wikipedia.org/wiki/WebGL" coords="85,8,169,45" shape="rect">
<area target="_blank" alt="Html5" title="Html5" href="https://it.wikipedia.org/wiki/HTML5" coords="93,102,11,65" shape="rect">
<area target="_blank" alt="CSS" title="CSS" href="https://it.wikipedia.org/wiki/CSS" coords="10,140,86,180" shape="rect">
<area target="_blank" alt="JavaScript" title="JavaScript" href="https://it.wikipedia.org/wiki/JavaScript" coords="41,205,149,247" shape="rect">
</map>
L'esempio descritto tramite il codice Html si riferisce ad una foto caricata sul sito:
http://www.image-map.net/
Per maggiori informazioni consultare questo link:
https://www.w3schools.com/html/html_images_imagemap.asp
Nel link c'è spiegato anche come associare una funzione in Javascript all'area selezionata







Commenti
Posta un commento