Classe III E: prima lezione sull'HTML
Prima lezione sull'HTML
Lunedì, 9 ottobre 2017
OBIETTIVI DELLA LEZIONE
In questa lezione:
- vedremo come costruire delle semplici pagine HTML
- impareremo come aggiungere delle tabelle
HTML per esempi
- Un semplice file html in 5 passi:
- prendere un file di testo (pagina.txt)
- scriverci dentro le seguenti righe:
<HTML> <HEAD> <TITLE>La mia prima pagina web!</TITLE> </HEAD> <BODY> </BODY> </HTML>
- salva e rinomina con pagina.html
- ecco fatta la prima pagina html

- scrivi dentro qualche cosa nel testo
<HTML> <HEAD> <TITLE>La mia prima pagina web!</TITLE> </HEAD> <BODY> Fantastico !! La mia prima pagina. </BODY> </HTML>
ed ecco la seconda pagina html
- Stili del testo.
Possiamo scrivere in grassetto, corsivo e sottolineato.
... <BODY> <b>Fantastico</b> !! La <i>mia</i> prima <u>pagina</u>. </BODY> ...
Quello che stiamo dicendo al browser è di visualizzare in grassetto dal punto in cui mettiamo il tag <b> fino al punto in cui inseriamo </b>.

- HTML significa Hyper Text Mark-up Language. NON è un linguaggio
di programmazione (come il C) né di scripting (come può essere il PHP
che stiamo per conoscere). L'HTML non ha strumenti per il controllo di flusso
(come if-else, while, for in C).
E' solo un linguaggio di marcatura. Un esempio elementare di marcatura è
il modo in cui il progetto "Manuzio" dell'associazione "Liber Liber"
aveva, attorno all'inizio degli anni
'90, codificato il capitolo dell'Inferno
della Divina Commedia di Dante Aligieri:
corsivo: ~abcdef~ sottilineato: _abcdef_ neretto: **abcdef** -
Prova ad aprire un file di testo con il browser: lo visualizza senza problemi!
Quindi, quando il browse trova i tag (es:<HTML>) capisce come formattare i testi.
Tutto qui!
Un documento HTML si divide in due parti fondamentali: l'intestazione e il corpo del documento.
E' facile comprendere che il corpo del documento contiene tutti gli elementi della pagina: il testo, le immagini, le applet Java, il codice Javascript e quant'altro viene materialmente visualizzato dal browser.
Al contrario, l'intestazione contiene una serie di informazioni necessarie al browser per una corretta interpretazione del documento, ma non visualizzate all'interno dello stesso. L'intestazione, quindi, ha un ruolo non apparente ma sicuramente fondamentale.
- La stragrande maggioranza dei tag HTML hanno
degli attributi con cui è possibile cambiarne alcune proprietà.
Lo schema generale è il seguente:
<tag nome_opzione="valore_opzione"> contenuto </tag>Ad esempio cambiamo il colore delle sfondo... <body bgcolor="FFFF00"> <b>Fantastico</b> !! La <i>mia</i> prima <u>pagina</u>. </body> ...
TABELLA COLORI HTMLhttp://toolset.mrwebmaster.it/colori/colori-del-web.html
oppure aggiungiamo una immagine di sottofondo... <body background="image001.jpg"> <b>Fantastico</b> !! La <i>mia</i> prima <u>pagina</u>. </BODY> ...
Consiglio: volete trovare una immagine velocemente? Provate Google nella sezione Image (esempio, http://www.google.com/imghp?hl=it). La codifica del colore è standard e funziona anche da attrivuto per altri tag. Ciascuna coppia di numeri rappresenta codifica esadecimale di un byte e i colori sono nell'ordine ROSSO-VERDE-BLU. Una tabella da cui scegliere la trovate qui.- Manipolare i font
... <body> <b>fantastico</b> !! la mia prima <font size=6>pagina</font>. <br /> Qualcosa di <font face="arial">divertente</font>. </body> ...

I fonts possono avere 7 grandezze:1 piccolissimo 2 piccolo 3 normale 4 medio 5 largo 6 grande 7 grandissimo
Attenzione quando scegliete che font utilizzare: i font verranno visualizzati correttamente soltanto se sono stati installati sul computer del client! - Combinare i tag (corretto annidamento)
... <body bgcolor="#ffffff"> qualcosa di <u><i><b><font color="#ff0000" face="arial"
size="7">divertente</font></b></i></u> </body> ...
vorrei sottolineare ancora una volta che tags multipli devono essere annidati.<tag3><tag2><tag1>ciao a tutti!</tag1></tag2></tag3>
non importa quale sia il primo tag. se vuoi scrivere qualcosa in rosso e grassetto devi decidere quale indicare per primo, ma puoi metterli in qualsiasi ordine. ad esempio..<tag2><tag1><tag3>ciao a tutti!</tag3></tag1></tag2>
il modo più veloce di confondere un browser è quello di sovrapporre i tags... (SBAGLIATO!)<tag3><tag2><tag1>ciao a tutti!</tag3></tag1></tag2>
- Colori predefiniti. Il browser ha configurato di "default" i colori
del testo, dei links, dei links attivi e dei links visitati. ad esempio questi:
il testo è nero i links sono blu i links attivi sono rossi i links visitati sono viola
E' possibile cambiarli se è necessario (NB: tutti ormai si sono abituati a vedere i links blu, perchè confondere le idee?). puoi cambiare la configurazione di defalut per l'intero documento nel tag <body>.... <body bgcolor="#00000" text="#ffff00" link="#ff0000" vlink="#800000" alink="#008000"> ... </body> ...
- I caratteri per il ritorno a capo che inserisco non vengono considerati!
... <body> Ehi! Ma che sta succedendo?? </body> ...

Semplice, il browser non riconosce la formattazione. Se non viene indicato diversamente, il browser visualizza i caratteri uno dietro l'altro. Se vuoi andare a capo devi utilizzare un tag specifico.... <body> Ehi! <br /> Ma <br /> che <br /> sta <br /> succedendo?? </body> ...

<br /> dice al browser di andare a capo. Simile a <br /> è <p>. Quest'ultimo definisce un paragrafo ed è consigliabile chiuderlo. Oltre ad andare a capo, aggiunge un'interlinea.... <body> <p>Ehi! </p> <p>Ma </p> <p>che </p> <p>sta </p> <p>succedendo?? </p> </body> ...

<br /> è un esempio di tags che non ha bisogno di chiusura.
Il browser non riconosce più di uno spazio, questo se da un lato può sembrare scomodo, dall'altro ti permette di avere un controllo assoluto sull'aspetto del documento.... <body> Una pagina qualunque </body> ...

Per inserire uno spazio "fisico", possiamo specificare il codice del carattere spazio: .... <body> Una pagina qualunque </body> ...

Lo stesso vale per tutti i caratteri che tipicamente compongono i tag HTML. Una tabella parziale è:
L' & indica l'inizio di un carattere speciale, mentre ; ne indica la fine e le lettere tra questi due caratteri sono una specie di abbreviazione o '#' + il codice ISO 8859-1 del carattere.carattere speciale &#?; (dove ? è il codice iso 8859-1) < < > > & & " " copyright © spazio trattino ­ - Inserire immagini è veramente semplice. Dobbiamo specificare
il percorso (dove si trova "fisicamente" l'immagine) e la grandezza che vogliamo l'immagine
abbia nella pagina. Ad esempio:
... <body> Ecco un immagine: <img src="./immagini/cow.jpg"/> <br /> La stessa dimezzata: <img src="./immagini/cow.jpg" width="51" height="75" /> </body> ...

Nota che il codice specifica non solo il nome dell'immagine, ma dove si trova. Nell'esempio precedente, "cow.jpg", significa che il browser cercerà l'immagine nella cartella "immagini" contenuta nella stessa cartella in cui si trova il documento html.
Come puoi vedere , anche se non sono state specificate le dimensioni, la prima immagine viene visualizzata correttamente. E' importante però inserire le dimensioni dell'immagine perchè in questo modo il browser predispone già lo spazio necessario ad ospitarla e mentre la pagina viene scaricata è già stata disposta correttamente.
Puoi cambiare le dimensioni dell'immagine indicandone di nuove. Da una piccola immagine di colore uniforme come questo piccolo quadrato -> <- (un quadrato di 1 pixel per lato)
si possono ottenere...
<- (un quadrato di 1 pixel per lato)
si possono ottenere...
... <body> <img src="./img/punto_blu.gif" width="500" height="10" /> </body> ...

... <body> <img src="punto_blu.gif" width="20" height="100" /> </body> ...

... <body> <img src="punto_blu.gif" width="200" height="200" /> </body> ...

La possibilità di ridimensionare efficacemente le immagini ci sarà molto utile ad esempio a creare istogrammi.
Che tipo di immagini includere? Come regola generale, se dobbiamo includere una fotografia è meglio utilizzare il formato JPEG. Se invece l'immagine è un grafico e contiene molte linee e pochi colori sono meglio i formati GIF o PNG (dimensioni inferiori a parità di qualità). - Anche creare un link è estremamente semplice (in fondo l'HTML è nato proprio
per creare documenti ipertestuali ...):
... <body> Ecco una pagina con un link alla home page del motore di ricerca <a href="http://www.google.it">Google</a>. </body> ...
Il tag <a> è un "ancora" che pongo nel documento e a cui aggancio il collegamento. Cliccando sul collegamento il browser tenterà di caricare il file indicato dall'URL specificato con href="URL". - Indentazioni e testo preformattato:
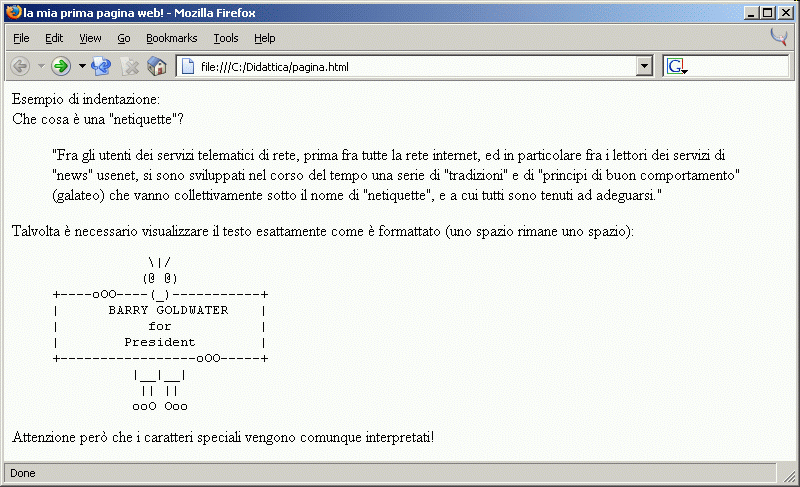
... <body> Esempio di indentazione: <br /> Che cosa è una "netiquette"? <blockquote> "Fra gli utenti dei servizi telematici di rete, prima fra tutte la rete internet, ed in particolare fra i lettori dei servizi di "news" usenet, si sono sviluppati nel corso del tempo una serie di "tradizioni" e di "principi di buon comportamento" (galateo) che vanno collettivamente sotto il nome di "netiquette", e a cui tutti sono tenuti ad adeguarsi." </blockquote> Talvolta è necessario visualizzare il testo esattamente come è formattato (uno spazio rimane uno spazio): <pre> \|/ (@ @) +----oOO----(_)-----------+ | BARRY GOLDWATER | | for | | President | +-----------------oOO-----+ |__|__| || || ooO Ooo </pre> Attenzione però che i caratteri speciali vengono comunque interpretati! </body> ...
 Notate che il font utilizzato dal browser è a spaziatura fissa.
Notate che il font utilizzato dal browser è a spaziatura fissa.
- Liste!
... <body> Una lista <b>non ordinata</b> ("unordered list"):<br /> Cosa desidero per Natale: <ul> <li> un grosso camion rosso </li> <li> una velocissima barca a vela </li> <li> una batteria </li> <li> una pistola a spruzzo </li> </ul> Una lista <b>ordinata</b> ("ordered list"): <br /> Cosa desidero per Natale: <ol> <li> un grosso camion rosso </li> <li> una velocissima barca a vela </li> <li> una batteria </li> <li> una pistola a spruzzo </li> </ol> </body> ...

- Commenti
Per inserire dei commenti, cioè porzioni di codice che non vengano
né visualizzate né interpretate dal browser, si può fare in questo modo:
... <!-- Questo è un commento --> ...
Tabelle in HTML
- Aggiungiamo una tabella: Ogni tabella ha bisogno di perlomeno UNA riga.
Ogni riga necessita di perlomeno una cella di dati.
... <body> Inserisco una tabella <table border=1> <tr> <td>Ed</td> </tr> </table> </body> ...
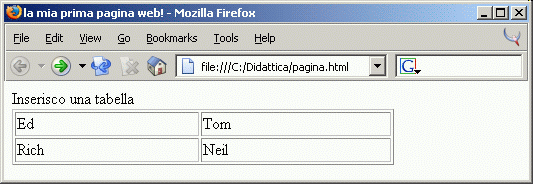
... <body> Inserisco una tabella <table border=1 width=75%> <tr> <td>Ed</td> <td>Tom</td> </tr> <tr> <td>Rich</td> <td>Neil</td> </tr> </table> </body> ...

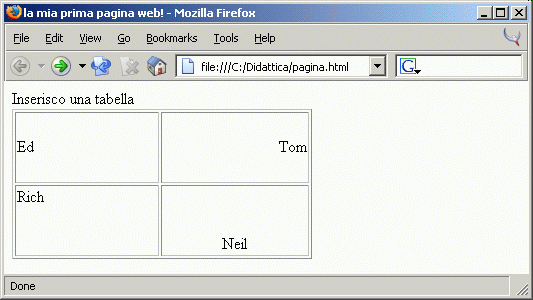
- Allineamenti
... <body> Inserisco una tabella <table border="1" width="300" height="150"> <tr> <td align="left">Ed</td> <td align="right">Tom</td> </tr> <tr> <td valign="top">Rich</td> <td align="center" valign="bottom">Neil</td> </tr> </table> </body> ...

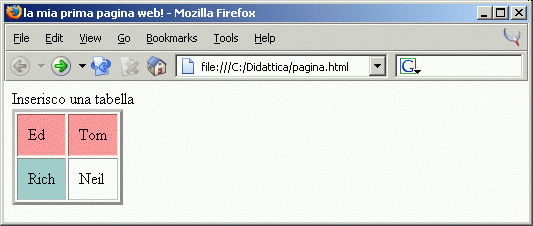
- cellpadding è lo spazio che c'é fra il bordo della cella e il contenuto della
cella stessa. bgcolor definisce il colore di sfondo di una cella.
... <body> Inserisco una tabella <table border="3" cellpadding="10"> <tr bgcolor="#FF9999"> <td>Ed</td> <td>Tom</td> </tr> <tr> <td bgcolor="#99CCCC">Rich</td> <td >Neil</td> </tr> </table> </body> ...

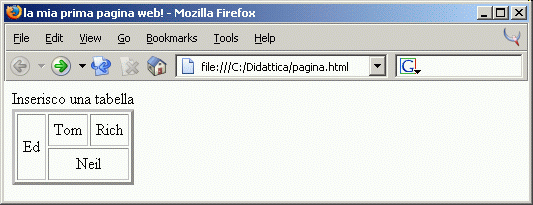
- E' possibile avere un campo che spazia per più di una riga o per più di una
colonna
<html> <head> <title>la mia prima pagina web!</title> </head> <body> Inserisco una tabella <table border="3" cellpadding="5"> <tr > <td rowspan="2">Ed</td> <td>Tom</td> <td>Rich</td> </tr> <tr> <td colspan="2" align="center">Neil</td> </tr> </table> </body> </html>

- Le tabelle sono molto utilizzate (anche se la tendenza è quella di spostarsi
verso l'uso dei CSS) per disporre testo e immagini in una pagina.
<html> <head> <title>Allevamento in Italia</title> </head> <body> <table border="0" width="100%" cellpadding="10"> <tr> <td width="40%" align="right"> <img src="./immagini/cow.jpg" width="101" height="149"> </td> <td width="60%" valign="top"> In Italia ci sono: <ul> <li> 7,1 milioni di unità di bovini </li> <li> 8 milioni di unità di suini </li> <li> 8 milioni di unità di ovini </li> <li> 1 milione di unità di caprini </li> <li> 600 milioni di unità di polli </li> </ul> </td> </tr> </table> </body> </html>

Riferimenti utili
Siti di riferimento interessanti sono as esempio:In Italiano:
- HTML.it: http://www.html.it/guidebase.htm
- Manuale HTML (Gabriele Gigliotti): http://www.gigliotti.it/indexManuale.php
- Barebones Guide to HTML: http://werbach.com/barebones/barebones.html
- W3C's very short guide: http://www.w3.org/MarkUp/Guide
- The HTML Reference Library: http://archive.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimerAll.html
Lab
Esercizio 1:
Con Notepad, o un qualunque editor di testo, creare una semplice pagina personale che contenga almeno una vostra foto (se l'avete a portata di mano, altrimenti una immagine qualsiasi), il vostro nome e cognome e la vostra matricola. La pagina deve avere un titolo a vostra scelta. Disponete i vari elementi utilizzando sfondo e colori che più preferite.
Esercizio 2:
link originale: https://homes.di.unimi.it/sassi/LIA2003/lez11e12.htm
- creare una cartella sul desktop con nome "EsercizioHTML2"
- copiare (non spostare) 6 esercizi in C che avevate svolto nelle scorse lezioni.
- Create una pagina HTML con titolo "EsercizioHTML2 di VostroCognome" (deve vedersi nella barra in alto della finestra del browser NON nella pagina html visualizzata).
Scrivere il testo: ULTIMI 6 ESERCIZI SVOLTI IN LABORATORIO e sotto fare una tabella del tipo:----------------------- | ultimi 6 esercizi | | di nome cognome | | matricola | ----------------------- | ex1 | ex2 | ----------------------- | ex3 | ex4 | ----------------------- | ex5 | ex6 | -----------------------dove ex? è il nome di un file. Ciascun nome deve essere un link (funzionante) all'esercizio corrispondente.



Commenti
Posta un commento