Editor per la scrittura del codice html online e offline
Per le piccole modifiche al template di Blogger (si legge bloggher), andare in Layout (si legge leiaut)->Modifica HTML può andare bene, ma quando le modifiche diventano più serie, bisogna attrezzarsi.
Propongo due strumenti validissimi per la scrittura e la modifica del codice html che io stesso utilizzo spesso.
Un editor online
Real-time HTML Editor è un'ottimo strumento online gratuito che vi permetterà
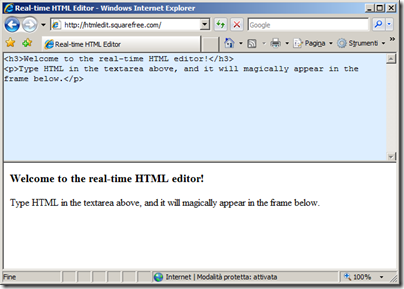
di scrivere del codice html e vedere in tempo reale i risultati di quello che scrivete, molto utile per fare esperimenti. Praticamente quasi tutte le porzioni di codice di cui parlo nel blog possono essere incollate lì per vederne in anteprima il risultato. Ecco come si presenta l'editor:
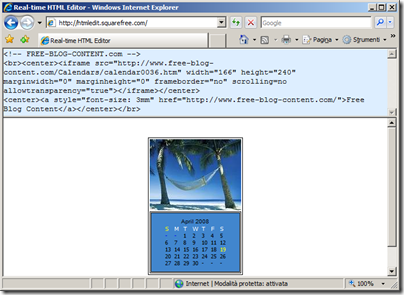
In alto, nella parte azzurra, è possibile scrivere codice html (entrando nel sito trovate già il codice html che compone il testo visualizzato sotto) e sotto possiamo vedere in tempo reale l'effetto del codice html scritto. Ad esempio, dal mio precedente post sui calendari per il blog, potete prendere il codice di uno dei calendari e incollarlo nella parte superiore dell'editor (eliminando ovviamente il codice html già presente) per vederne sotto il risultato:
Qui non potete inserire il codice del template (si legge templeit) di Blogger (bloggher), perchè in realtà il codice del template non è vero e proprio html. Per modificare il template di Blogger diventa utilissimo un altro strumento, il Notepad++.
Uno strumento offline (offlain)
Notepad++ è un ottimo editor di testi gratuito che è possibile scaricare da questo indirizzo (dovete scaricare il file "npp xxx installer.exe", dove xxx è la versione - prendete l'ultima). Notepad++ è un editor di testi universale, e tra i formati supportati c'è anche il formato html e il formato xml (quando eseguite il backup del template di Blogger, viene generato un file di questo tipo).
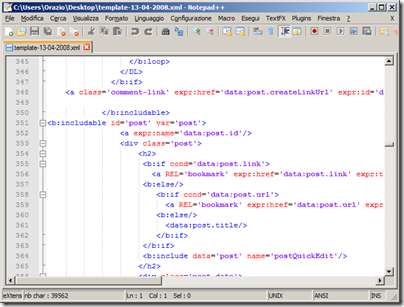
Installate il programma, fate il backup del template di Blogger e aprite il file con Notepad++ (eseguite il programma e poi fate File->Open (si legge fail) e selezionate il file (fail) del template (templeit)), ed ecco quello che vedrete:
Come potete vedere, il programma ha il grande pregio di colorare in maniera diversa le varie porzioni di codice in base al loro significato. E' importantissimo quando si comincia a scrivere codice html: le porzioni colorate permettono di capire meglio i punti di intervento. Il formato del codice può essere cambiato in un secondo momento, dal menù Linguaggio. In questo modo potete incollare piccole porzioni di codice e poi cambiando linguaggio potrete capirle meglio.
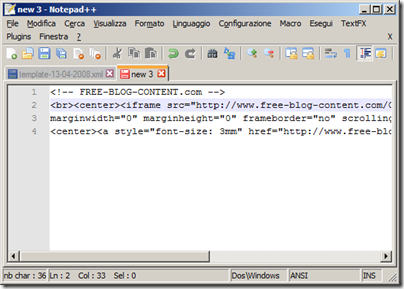
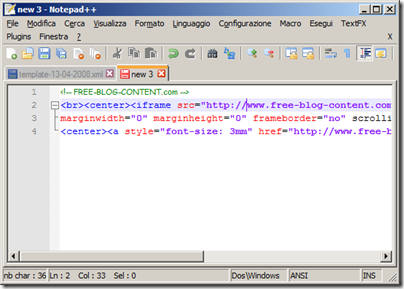
In quest'immagine, ho creato un nuovo documento (da File->New (fail Niu)) e ho incollato il codice del calendario di prima:
Ed ecco come appare il codice dopo aver selezionato Linguaggio->Html dal menu:
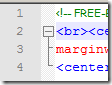
Decisamente più chiaro. Adesso che Notepad++ ha capito che si tratta di html, a sinistra appare un'icona e delle linee:
che vi indicano dove comincia e dove finisce ogni singola porzione di html. Per modifiche più complesse nel blog può darsi che in futuro possa dirvi di sostituire un'intera porzione di codice html composta anche da 100 righe: con questa caratteristica Notepad++ permette di capire dove comincia una porzione di codice e dove finisce, così non si corre il rischio di sbagliare e lasciare qualche pezzo di codice al posto sbagliato che stravolga totalmente il template.
Inoltre cliccando sull'icona potrete comprimere e decomprimere il codice html (che tranquilli non verrà cancellato, semplicemente diventa invisibile) per poter isolare i punti di intervento nel codice e avere una pagina più pulita su cui lavorare.
Se appotate delle modifiche al template di Blogger con Notepad++, potete salvare il lavoro fatto e caricarlo sul blog (da dentro Blogger (bloggher), Layout (leiaut)->Modifica HTML e click su Sfoglia).
fonte: http://www.creareblog.org/2008/04/due-ottimi-strumenti-per-la-scrittura.html
Propongo due strumenti validissimi per la scrittura e la modifica del codice html che io stesso utilizzo spesso.
Un editor online
Real-time HTML Editor è un'ottimo strumento online gratuito che vi permetterà
di scrivere del codice html e vedere in tempo reale i risultati di quello che scrivete, molto utile per fare esperimenti. Praticamente quasi tutte le porzioni di codice di cui parlo nel blog possono essere incollate lì per vederne in anteprima il risultato. Ecco come si presenta l'editor:
In alto, nella parte azzurra, è possibile scrivere codice html (entrando nel sito trovate già il codice html che compone il testo visualizzato sotto) e sotto possiamo vedere in tempo reale l'effetto del codice html scritto. Ad esempio, dal mio precedente post sui calendari per il blog, potete prendere il codice di uno dei calendari e incollarlo nella parte superiore dell'editor (eliminando ovviamente il codice html già presente) per vederne sotto il risultato:
Qui non potete inserire il codice del template (si legge templeit) di Blogger (bloggher), perchè in realtà il codice del template non è vero e proprio html. Per modificare il template di Blogger diventa utilissimo un altro strumento, il Notepad++.
Uno strumento offline (offlain)
Notepad++ è un ottimo editor di testi gratuito che è possibile scaricare da questo indirizzo (dovete scaricare il file "npp xxx installer.exe", dove xxx è la versione - prendete l'ultima). Notepad++ è un editor di testi universale, e tra i formati supportati c'è anche il formato html e il formato xml (quando eseguite il backup del template di Blogger, viene generato un file di questo tipo).
Installate il programma, fate il backup del template di Blogger e aprite il file con Notepad++ (eseguite il programma e poi fate File->Open (si legge fail) e selezionate il file (fail) del template (templeit)), ed ecco quello che vedrete:
In quest'immagine, ho creato un nuovo documento (da File->New (fail Niu)) e ho incollato il codice del calendario di prima:
Inoltre cliccando sull'icona potrete comprimere e decomprimere il codice html (che tranquilli non verrà cancellato, semplicemente diventa invisibile) per poter isolare i punti di intervento nel codice e avere una pagina più pulita su cui lavorare.
Se appotate delle modifiche al template di Blogger con Notepad++, potete salvare il lavoro fatto e caricarlo sul blog (da dentro Blogger (bloggher), Layout (leiaut)->Modifica HTML e click su Sfoglia).
fonte: http://www.creareblog.org/2008/04/due-ottimi-strumenti-per-la-scrittura.html










Commenti
Posta un commento