
In questo tutorial spiegheremo come creare script avanzati di registrazione e accesso in PHP con MySQLi. Questo è il requisito di base di ogni applicazione Web, consente all'utente di registrarsi sul sito Web e accedere all'area protetta per gli utenti registrati. Abbiamo creato questo script in modo procedurale, quindi è facile da implementare con la tua applicazione web.
In questo script abbiamo utilizzato anche la convalida dell'input del modulo come la lunghezza della password, la convalida dell'e-mail, la convalida del campo di input ecc. In questo script utilizziamo la versione PHP 7.
Passaggi per creare script di registrazione e accesso in PHP e MySQLi
1) Crea una tabella di database con cinque colonne: id, username, email, password, register_date
2) Crea una connessione al database utilizzando PHP MySQLi
3) Crea un modulo di registrazione
4) Crea un campo di input del modulo jQuery Validation
5) Scrivi MySQLi Prepared Statements per inserire i dati dell'utente
6 ) Crea modulo di accesso
7) Autentica utente
8) Crea pagina indice
9) Crea pagina di logout
Iniziamo a imparare seguendo i passaggi sopra menzionati:
1) Crea una tabella di database
Per prima cosa crea una tabella di database usando la query MySQL sottostante. Questo creerà una tabella di database a 5 colonne, renderà la colonna 'id' come chiave primaria.
| CREATE TABLE `register_users` ( `id` int(11) NOT NULL, `username` varchar(50) NOT NULL, `email` varchar(50) NOT NULL, `password` varchar(50) NOT NULL, `register_date` datetime NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1; |
2) Creare una connessione al database utilizzando PHP MySQLi
Ora scrivi uno script PHP per effettuare la connessione al database utilizzando MySQLi. Crea un file database.php e menziona l'accesso alla configurazione del tuo database. Utilizzare il codice seguente per creare una connessione al database.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /* database configuration */ $servername = 'localhost'; $username = 'root'; $password = ''; $db = 'negozio'; $conn = mysqli_connect($servername,$username,$password,$db) ; if (!$conn) { echo "Failed to connect to MySQL: " . mysqli_connect_error(); } ?> |
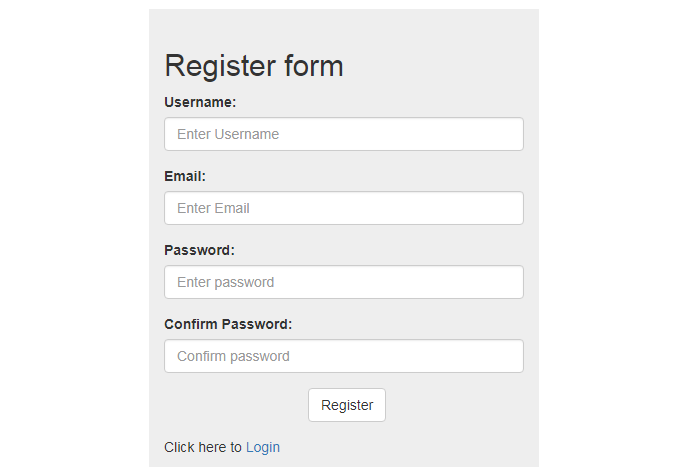
3) Fai il modulo di registrazione
Crea una pagina register.php e crea un modulo HTML per accettare l'input dell'utente come nome utente, e-mail, password. Stiamo usando il modulo HTML Bootstrap, basta includere il collegamento CSS e JS di bootstrap. Non è necessario creare il proprio CSS. Controlla sotto il codice:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <!DOCTYPE html> <html lang="en"> <head> <title>User Registeration Form</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div style="margin-top:5%" class="container"> <div class="col-sm-4"> </div> <div class="row"> <div class="col-sm-4" style="background:#eeeeee;"> <h2>Register form</h2> <form id="formID" action="" method="POST"> <div class="form-group"> <label>Username:</label> <input type="text" class="form-control" id="username" placeholder="Enter Username" name="username"> </div> <div class="form-group"> <label>Email:</label> <input type="email" name="email" placeholder="Enter Email" id="email" class="form-control"> </div> <div class="form-group"> <label>Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd"> </div> <div class="form-group"> <label>Confirm Password:</label> <input type="password" class="form-control" id="cnfpwd" placeholder="Confirm password" name="confirmpwd"> </div> <div class="form-group"> <input type="submit" name="register" id="register" value="Register" class="btn btn-default" style="margin-left: 40%;"/> </div> </form> <p>Click here to <a href='login.php'>Login</a></p> </div> </div> </div> </body> </html> |

4) Creare la convalida jQuery del campo di input del modulo
Abbiamo inserito molte convalide in questo modulo di registrazione. Come verificare che i campi di input siano vuoti o meno, controlla l'e-mail valida e la sicurezza della password.
Per verificare la validità della posta elettronica, utilizziamo il metodo di sanificazione e convalida PHP . Dopo aver inviato il modulo, rimuovi tutti i caratteri illegali da esso e verifica che l'e-mail sia valida o meno come:
| // Remove all illegal characters from email $email = filter_var($submitemail, FILTER_SANITIZE_EMAIL); // Validate e-mail address if(filter_var($submitemail, FILTER_VALIDATE_EMAIL)) { echo 'email is valid'; } |
Per altre convalide stiamo usando jQuery, controlla sotto il codice dello script che esegue tutta la convalida. Inserisci questo codice di script nella pagina register.php nella sezione Head.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <script> $(document).ready(function() { $("#register").click(function() { var name = $("#username").val(); var email = $("#email").val(); var password = $("#pwd").val(); var cpassword = $("#cnfpwd").val(); if (name == '' || email == '' || password == '' || cpassword == '') { alert("Please fill all fields...!!!!!!"); $('#formID').attr('onSubmit','return false'); } else if ((password.length) < 8) { alert("Password should atleast 8 character in length...!!!!!!"); $('#formID').attr('onSubmit','return false'); } else if (!(password).match(cpassword)) { alert("Your passwords don't match. Try again?"); $('#formID').attr('onSubmit','return false'); } else { $('#formID').attr('onSubmit','return true'); } }); }); </script> |
In questo script convalidare i campi sul modulo di invio. Per interrompere l'invio del modulo dopo il messaggio di avviso, restituire un valore falso sull'invio del modulo tramite il suo attributo. Come:
$('#formID').attr('onSubmit','return false');
5) Scrivere MySQLi Prepared Statements per inserire i dati dell'utente
Ora annota le query MySQLi per inserire i dati del modulo di registro nella tabella del database. Stiamo usando MySQLi Prepared Statements per inserire i dati. Le dichiarazioni preparate sono molto utili contro le iniezioni SQL. In questo modo è possibile applicare ripetutamente la stessa SQL injection con alta frequenza.
In questo processo, per prima cosa annotiamo la query di inserimento in questo modo:
$stmt = $conn->prepare(“INSERIRE IN register_users (username, email, password, register_date) VALUES (?, ?, ?, ?)”);
Quindi associare il parametro di input con questo comando SQL injection.
$stmt->bind_param(“ssss”, $username, $email, $password, $register_date);
In questa descrizione 'ssss' i dati di input sono stringhe. Le prime 's' descrivono che il nome utente è un valore stringa. Per il valore intero usiamo il valore 'i'.
Ora per eseguire questa query MySQLi usa il comando seguente:
$stmt->esegui();
$stmt->chiudi();
Per inserire i dati del modulo di registrazione nel database, utilizzare il seguente codice PHP:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | <?php if (isset($_POST['username'])) { $statement = $conn->prepare("Select * from register_users where username = ? OR email = ?"); $statement->bind_param("ss", $username, $email); $stmt = $conn->prepare("INSERT INTO register_users (username, email, password, register_date) VALUES (?, ?, ?, ?)"); $stmt->bind_param("ssss", $username, $email, $password, $register_date); // set parameters and execute $username = $_POST['username']; $submitemail = $_POST['email']; // Remove all illegal characters from email $email = filter_var($submitemail, FILTER_SANITIZE_EMAIL); $password = md5($_POST['pwd']); $register_date = date("Y-m-d H:i:s"); // execute Select query $statement->execute(); $statement->store_result(); $numrows = $statement->num_rows; $statement->close(); // Validate e-mail address if(filter_var($submitemail, FILTER_VALIDATE_EMAIL)) { if($numrows == 0) { $stmt->execute(); $stmt->close(); } else { $checkuser = "Username Or Email Already Used"; } } else { $validate_msg = "$submitemail is Not valid email address"; } if($conn->insert_id) { $msg = "<h3>Registered successfully.</h3>"; } else { $msg = "Registration Failed"; } } ?> |
Per visualizzare il messaggio di errore, stiamo usando le variabili $msg, $checkuser e $validate_msg. Per visualizzare questi messaggi basta metterli in formato HTML tramite tag PHP. Come :
| <?php echo $validate_msg; echo $checkuser; echo "<br/>"; echo $msg; ?> |
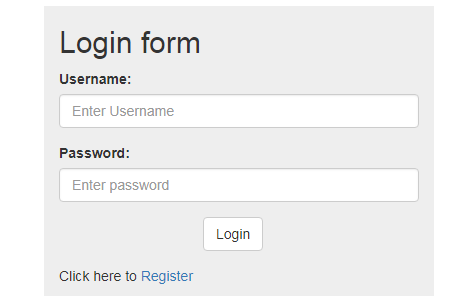
6) Crea il modulo di accesso
Ora crea una pagina login.php per il modulo di accesso. Utilizzare il codice seguente per eseguire il processo di accesso:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | <!DOCTYPE html> <html lang="en"> <head> <title>Login Form</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <?php if (isset($_POST['username'])){ $username = $_POST['username']; $password = md5($_POST['pwd']); $stmt = $conn->prepare("SELECT username, password FROM register_users where username='$username' and password = '$password'"); /* execute statement */ $stmt->execute(); /* bind result variables */ $stmt->bind_result($user, $pass); /* fetch values */ while ($stmt->fetch()) { } if($user == $username) { session_start(); $_SESSION['name'] = $user; // Redirect user to index.php header("Location: index.php"); } else { $msg = "Your username or password is wrong"; } $stmt->close(); } ?> <body> <div style="margin-top:5%" class="container"> <div class="col-sm-4"> </div> <div class="row"> <div class="col-sm-4" style="background:#eeeeee;"> <?php echo $msg; ?> <h2>Login form</h2> <form action="" method="POST"> <div class="form-group"> <label>Username:</label> <input type="text" class="form-control" id="username" placeholder="Enter Username" name="username"> </div> <div class="form-group"> <label>Password:</label> <input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pwd"> </div> <div class="form-group"> <button style="margin-left: 40%;" type="submit" class="btn btn-default">Login</button> </div> </form> <p>Click here to <a href='register.php'>Register</a></p> </div> </div> </div> </body> </html> |

7) Autenticare l'utente
Crea una pagina session.php per controllare la sessione utente. Includere questo file PHP nella pagina richiesta per verificare che l'utente abbia accesso per visualizzarlo o meno.
In questo stiamo controllando che "$_SESSION['name']" sia vuoto o meno. Se la sessione è vuota, reindirizza l'utente alla pagina di accesso.
| <?php session_start(); if(!isset($_SESSION['name'])) { header("Location: login.php"); exit(); } ?> |
8) Crea una pagina indice
Ora crea un index.php come pagina sicura. Dopo aver effettuato correttamente l'accesso, l'utente può visualizzare questa pagina. Controlla sotto il codice per creare questo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php require("session.php"); ?> <!DOCTYPE html> <html lang="en"> <head> <title>Home Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div style="margin-top:5%" class="container"> <div align="center" class="row"> <div class="col-sm-12" style="background:#eeeeee;"> <p>Welcome <?php echo $_SESSION['name']; ?>!</p> <p>This is secure area.</p> <a href="logout.php">Logout</a> </div> </div> </div> </body> </html> |
9) Crea pagina di logout
Crea un file logout.php per distruggere la sessione utente. Rimuoverà la sessione utente corrente e reindirizzerà alla pagina di accesso. Abbiamo inserito questo collegamento alla pagina di logout nella pagina Indice.
| <?php session_start(); // Destroying All Sessions if(session_destroy()) { // Redirecting To Home Page header("Location: login.php"); } ?> |
Tutto fatto. Utilizzando i passaggi sopra menzionati è possibile creare facilmente script di registrazione e accesso in PHP e MySQLi con convalida.
Ringrazio l'autore dello script in Php e Mysqli
link per scaricare le pagine dell'esercizio






Commenti
Posta un commento